01.
There’s no “I” in Team
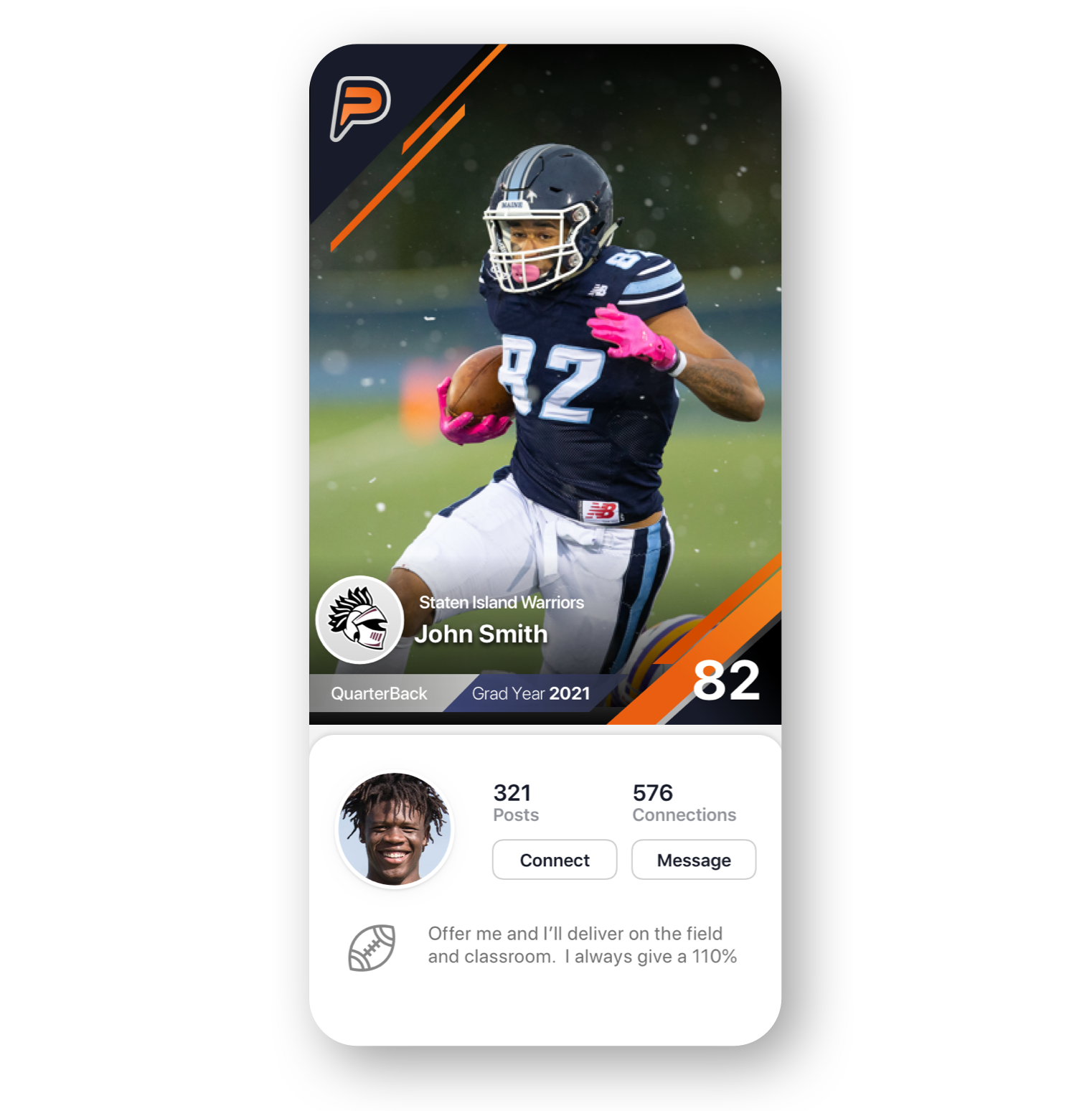
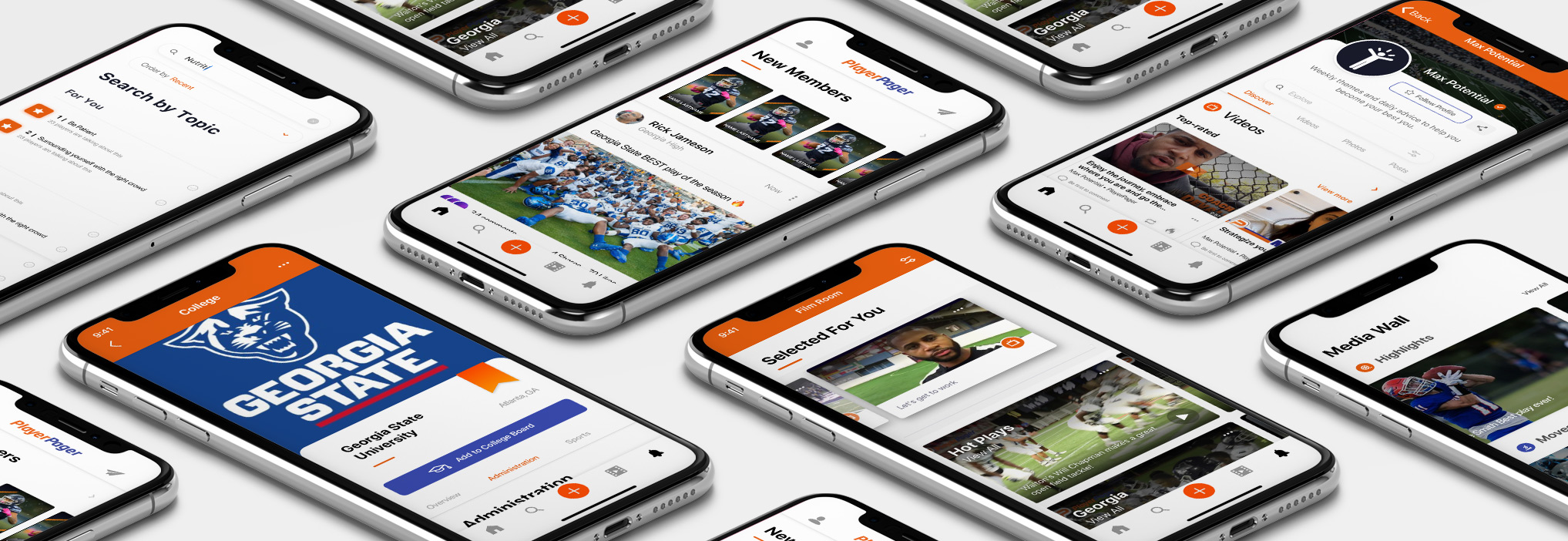
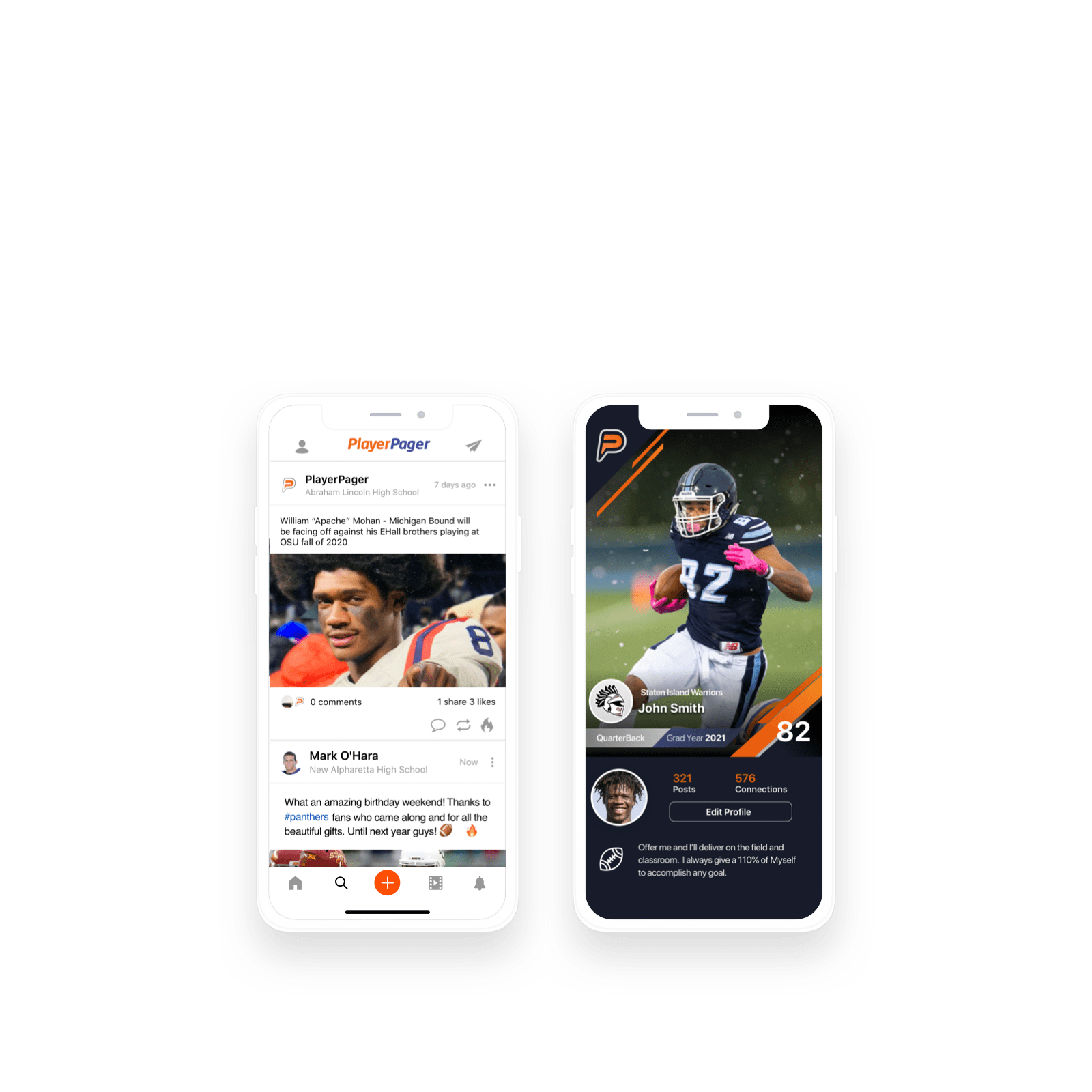
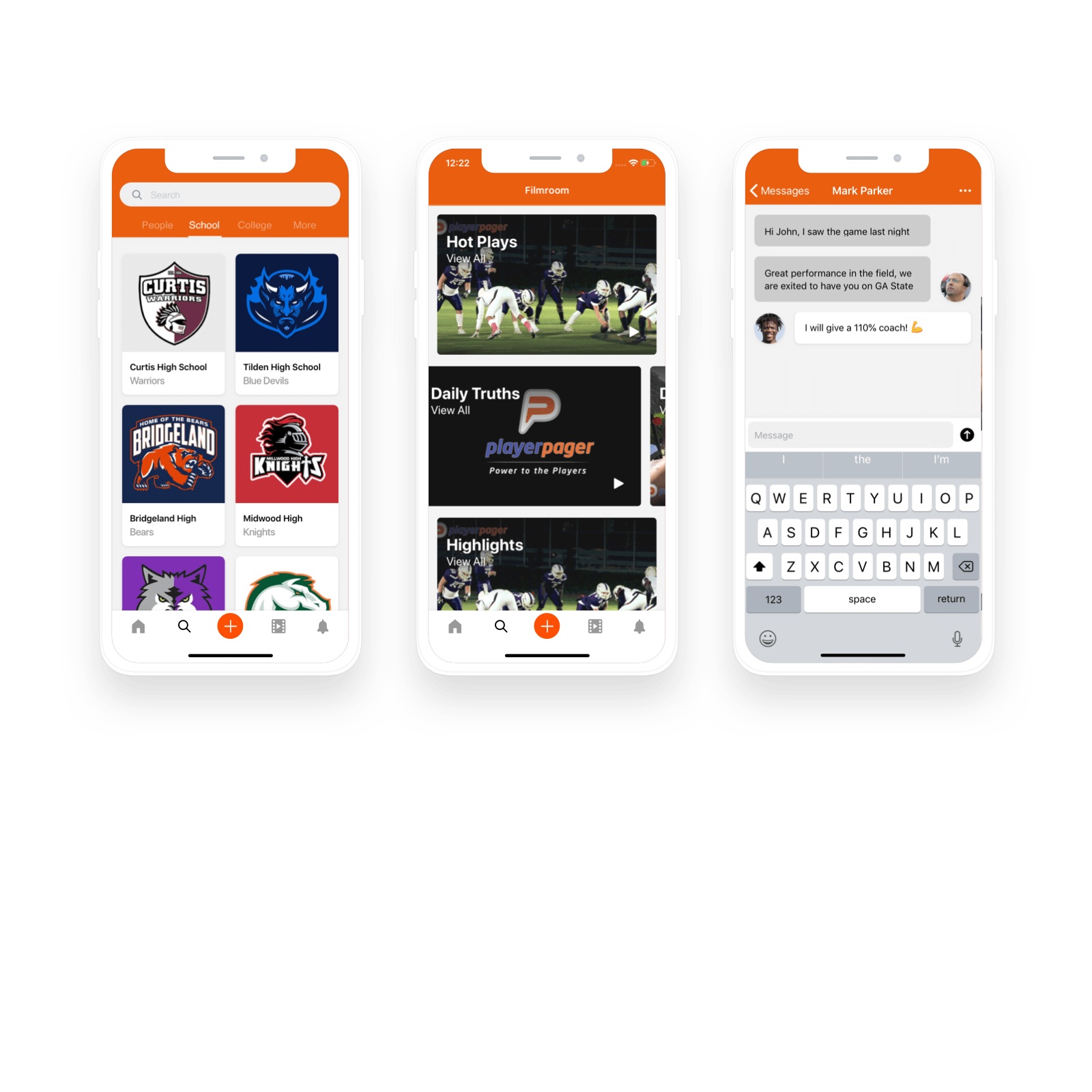
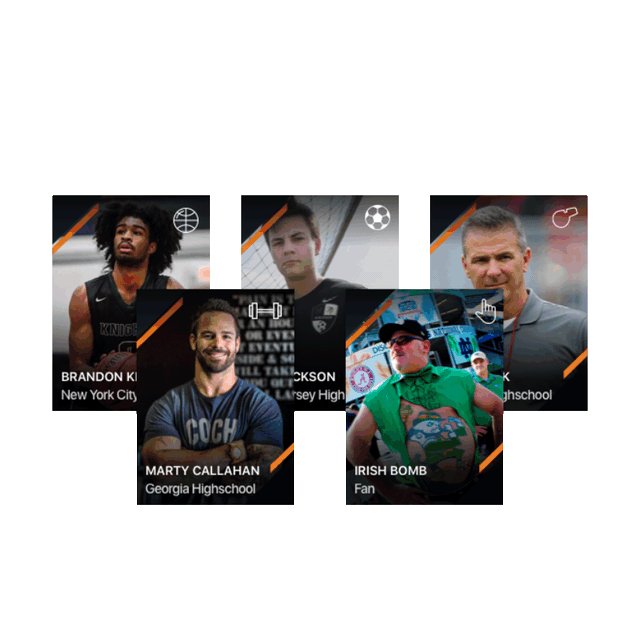
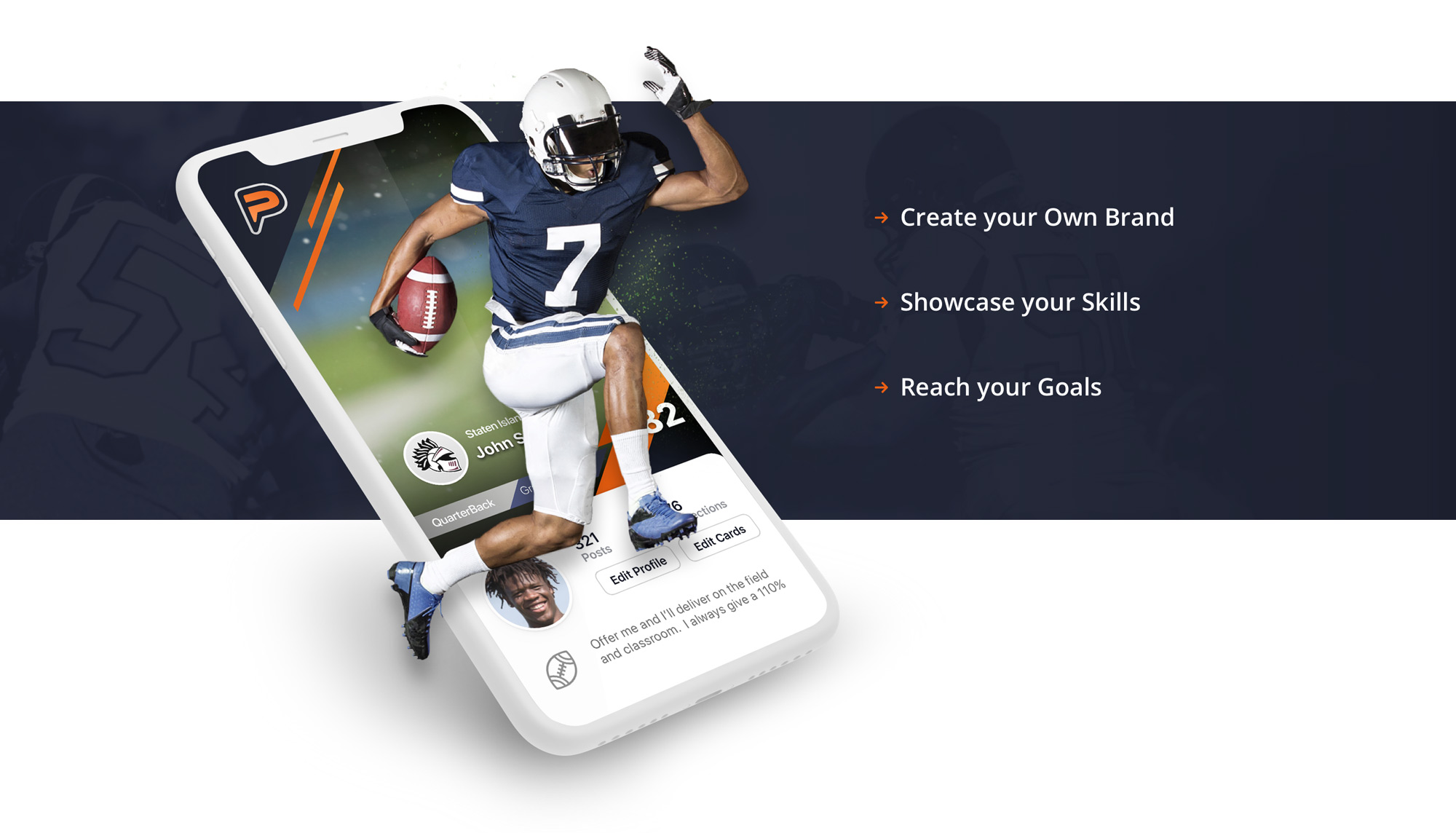
PlayerPager empowers High School athletes by giving them a platform to show off their skills to the world in an athlete-focused community. Throughout this project we created unique experiences for different profiles (trainers, coaches, fans, media creators and of course: athletes) where everyone can interact with each other, and boost their capacities.
→ User Experience
→ User Interaction